Останні роботи




Оптимизация и ускорение загрузки главной страницы сайта overdrive.in.ua (WordPress) часть 1
Сегодня мы займемся оптимизацией и ускорением загрузки для мобильных главной страницы сайта overdrive.in.ua
Для примерного измерения скорости загрузки сайта (оценки) воспользуемся online-сервисом Google Page Speed Insights . Все алгоритмы расчета показателей скорости загрузки для мобильных страниц Google реализовал здесь. Необходимо учитывать, что нагрузка на этот сайт в последнее время огромная и показатели этого сайта очень сильно плавают и зависят от этой нагрузки, поэтому нужно делать много, даже очень много тестов в разное время и ориентироваться на наибольшее значение.
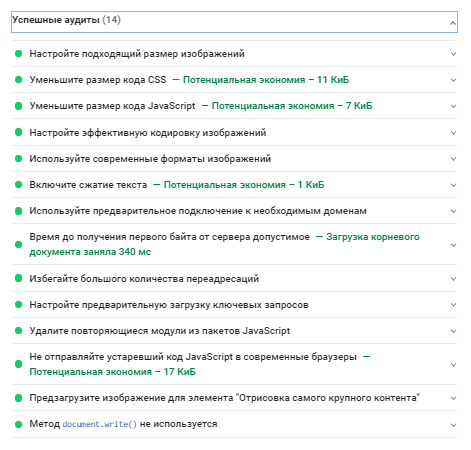
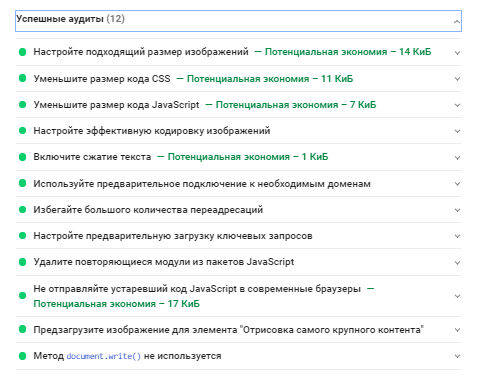
А еще, это очень важно, для более точной оценки успешности процесса ускорения загрузки, нужно судить по количеству успешных аудитов.
В процессе оптимизации не нужно пытаться получить максимальную цифру Google Page Speed, т.к. это число может меняться в зависимости нагрузки как на тестируемый сайт так и на сайт тестера в 2-5 раз, а мы будем стараться переместить пункты из разделов “Оптимизация” и “Диагностика” в раздел “Успешные аудиты“.
Для начала, для объективности оценок, мы создали тестовый сайт на том же хостинге – test.overdrive.in.ua.
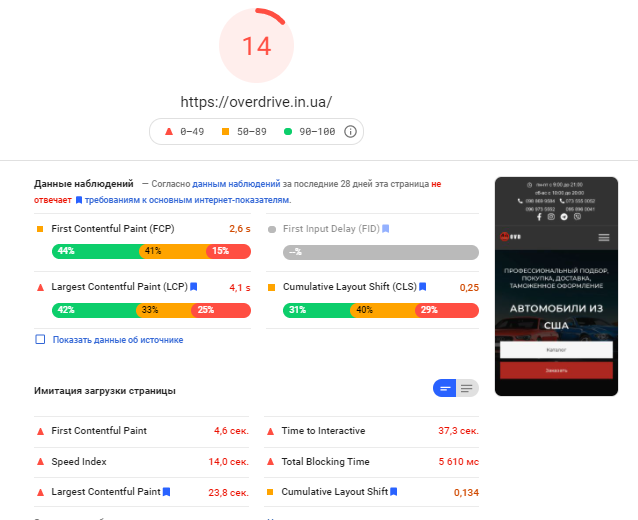
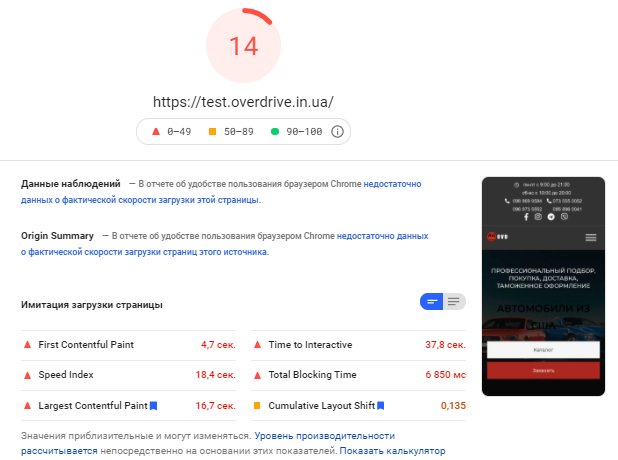
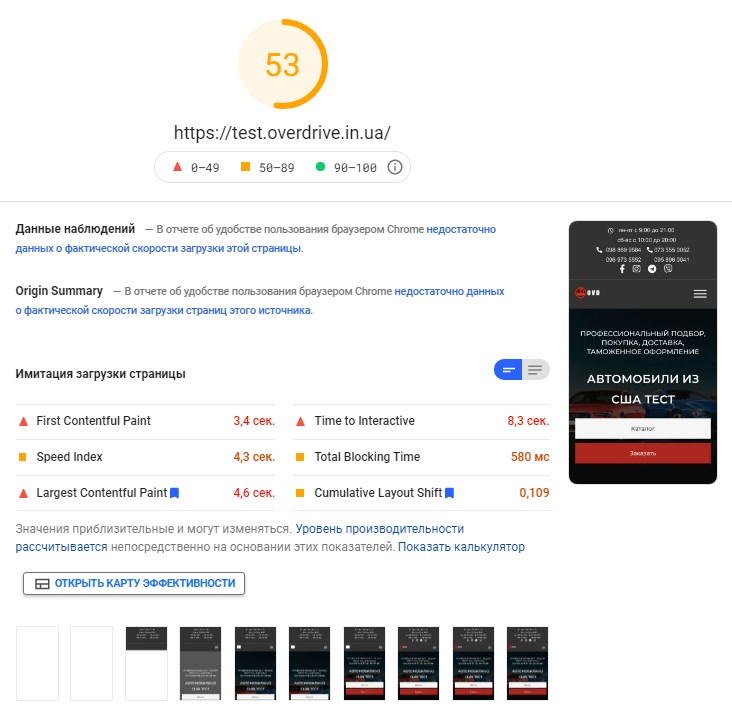
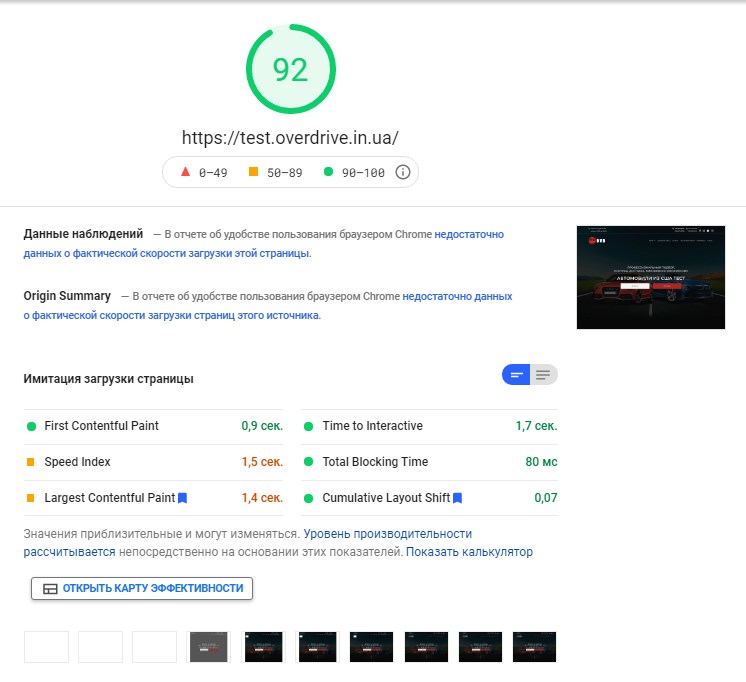
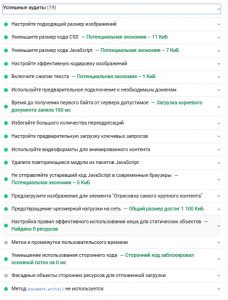
Перед началом работы зафиксируем исходные показатели :
Видно, что показатели примерно одинаковы. Далее будем работать с данными test.overdrive.in.ua
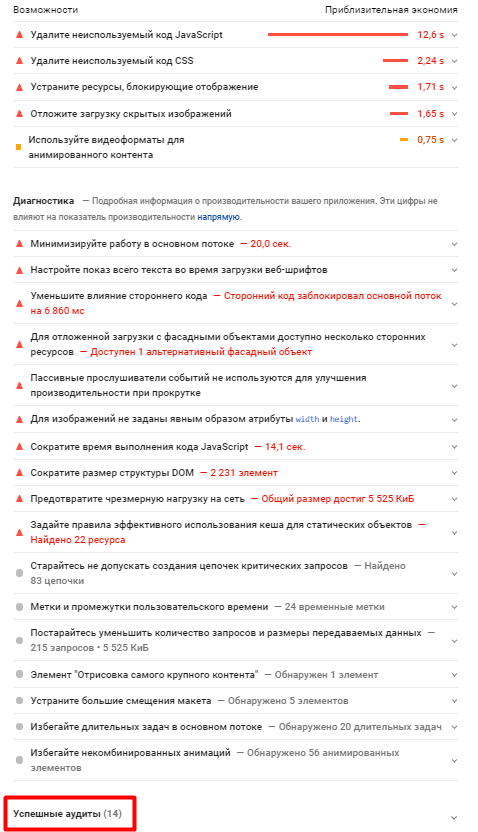
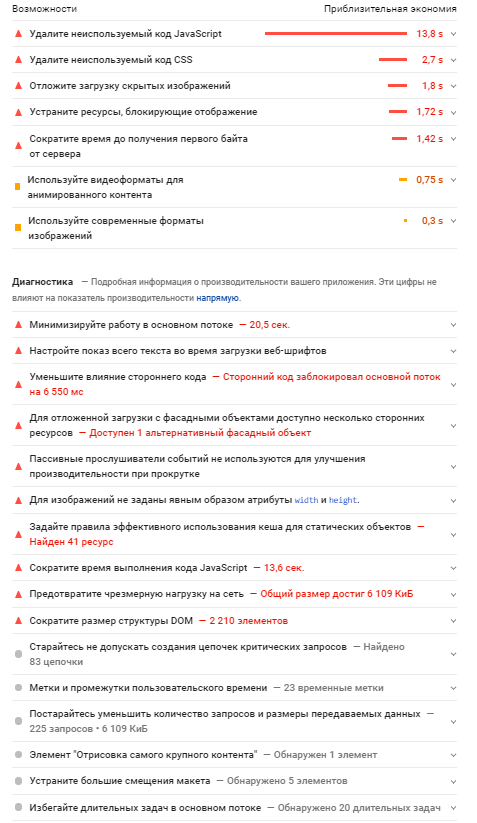
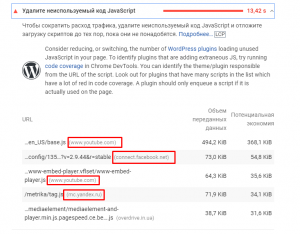
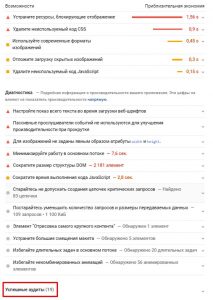
Для начала, посмотрим, что самое критичное…(начнем сверху):
Здесь видно, что загружаются скрипты javascript с youtube.com, facebook.net, yandex.ru/metrika… и они ОЧЕНЬ сильно тормозят процесс загрузки страницы…
Как правило, такие внешние загрузки сильно тормозят загрузку страницы, они не нужны посетителю в первый момент общения с сайтом и их желательно отложить хотя-бы на несколько секунд, пока загрузится какой-то контент и посетитель начнет что-то читать….
А уже пока он читает, уже можно грузить все что угодно… 🙂
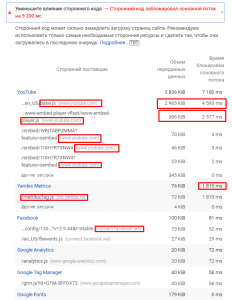
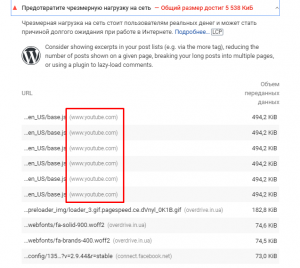
Продолжаем анализировать рекомендации Google Page Speed Insights:
Опять те-же “вредные” внешние запросы с youtube.com, facebook.net, yandex.ru/metrika…
И время задержки измеряется секундами(4. 593 + 2.577 + 1.810) почти 10 секунд !!! посетитель ждет просто, что-бы что-то увидеть… а мы в это время загружаем, для себя!!! Как-бы «очень нужные» инструменты… с помощю которых будем ПОТОМ судить о поведении пользователя на сайте после 10 секунд ожидания и наблюдения за белым\черным экраном и машинками 🙂
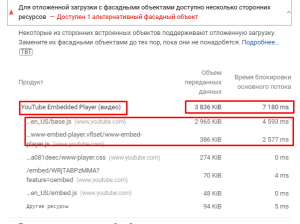
Идем далее:
Youtube, своим плеером загрузил процессор Вашего телефона еще на 7 секунд только для того, что-бы телефончик подготовился … а вдруг Вам захочется посмотреть какое-то видео…. 😉
А в это время мы наблюдаем 🙂
Ну, и вишенка на торте:
6 х 500 Кб = 3 Мб трафика, абсолютно не нужного клиенту, особенно с телефона…
Перейдем уже к исправлениям…
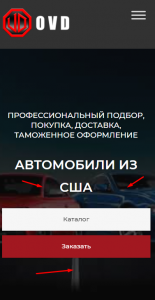
Самым главным для посетителя является верх страницы, то что он увидит в первый момент.
Стрелками показана та большая картинка… Её практически не видно… но я стараюсь никогда не спорить с заказчиком насчет дизайна… 🙂 Все равно, обычно приходится переделывать под дизайн, а не под здравый смысл… потому, исходя из опыта и не спорю… экономлю время 🙂
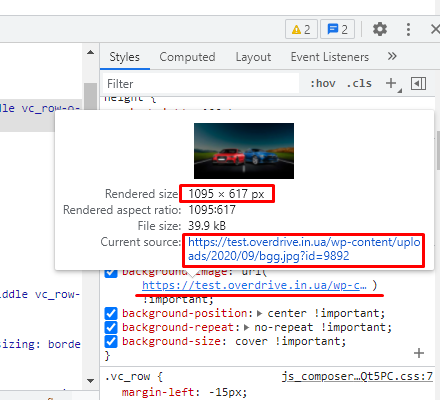
Вот этот ГЛАВНЫЙ фрагмент сайта, где-то там на очень заднем плане немного видно какие-то очертания авто… Но Гугл то эту картинку считает САМОЙ большой и главной на странице:
И вот сколько она грузится на телефон:
И на такую, почти невидимую картинку, пользователь тратит 16 секунд для загрузки… Круто? А все потому, что ему на телефоне с шириной экрана 330 – 360 пикселей, эта картинка грузится размером в 1095 пикселей в ширину!!!
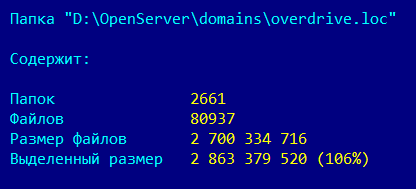
Ищем, где-же эта картинка может быть определена… Скажу вам прямо, найти что и где берется в WORDPRESS та еще головоломка, даже если Вы знаете имя файла…
80 000 файлов, да и не факт, что подключение искомого файла будет явно прописано в них… В WORDPRESS это часто бывает описано в базе данных. А в данном случае, страница построена на WPBakery Page Builder, что еще больше добавляет пикантности к поискам 🙂
Но, воспользовавшись инспектором Google Chrome мы получили нужную информацию:
Эта картинка, 1095 х 617 рх, описана как бекграуд в файле стилей. Это хорошо, нам остается только сделать картинку поменьше и прописать ее как бекграуд для мобильного разрешения.
<style type="text/css">
@media (max-width: 500px) {
#content div.an-blok1 {background-image: url(/wp-content /uploads/ 2020/09/ bgg-430x321-mob-q1.jpg) !important;}
}
</style>Посмотрел, что изначально стили с большой картинкой прописаны инлайн и встроены в хедер, воткнул эту вставку туда-же… хотя можно и просто в файл стилей… но здесь есть один ньюанс, если файл стилей будет подключен позже… чем браузер обнаружит ссылку на большую картинку… то качаться начнет БОЛЬШАЯ картинка… а так я застраховался 🙂
Идем дальше, основная проблема – это наличие на странице встроенных видео с YouTube. На первый взгляд, на странице их не видно… НО… они есть в комментариях…
А слишком умный, блин, WORDPRESS, для того, что-бы пользователь, не дай бог, не ждал этого видео… грузит кучу файлов своего плеера… будет ли пользователь читать\смотреть комментарии… но 3 Мбайта скачай…
Вообщем, задача убрать загрузку всего этого …
После достаточно долгого поиска решения этого вопроса, странно конечно, был найден скрипт, который удовлетворил меня своей изящностью… Скажу сразу, я не сторонник ставить новый плагин для решения какого-то мелкого вопроса…
Да, плагины есть… но это не наш метод 🙂
Короче вот код, который многие статьи просто тупо повторяют один в один 🙂. Вот один из источников: prog-time.ru
HTML код:
<div class="youtube" id="WRjTABPzMMA" style="width: 100%; height: 300px;"></div>CSS
.youtube {
background-position: center;
background-repeat: no-repeat;
position: relative;
display: inline-block;
overflow: hidden;
transition: all 200ms ease-out;
cursor: pointer;
}
.youtube .play {
background: url('img/youtube-play-btn.png') no-repeat; /*ВАЖНО: здесь укажите адрес до изображения*/
background-position: 0 -50px;
-webkit-background-size: 100% auto;
background-size: 100% auto;
position: absolute;
height: 50px;
width: 69px;
transition: none;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
.youtube:hover .play {
background-position: 0 0;
}
Javascript
'use strict';
function r(f){/in/.test(document.readyState)?setTimeout('r('+f+')',9):f()}
r(function(){
if (!document.getElementsByClassName) {
// Поддержка IE8
var getElementsByClassName = function(node, classname) {
var a = [];
var re = new RegExp('(^| )'+classname+'( |$)');
var els = node.getElementsByTagName("*");
for(var i=0,j=els.length; i < j; i++)
if(re.test(els[i].className))a.push(els[i]);
return a;
}
var videos = getElementsByClassName(document.body,"youtube");
} else {
var videos = document.getElementsByClassName("youtube");
}
var nb_videos = videos.length;
for (var i=0; i < nb_videos; i++) {
// Находим постер для видео, зная ID нашего видео
videos[i].style.backgroundImage = 'url(http://i.ytimg.com/vi/' + videos[i].id + '/sddefault.jpg)';
// Размещаем над постером кнопку Play, чтобы создать эффект плеера
var play = document.createElement("div");
play.setAttribute("class","play");
videos[i].appendChild(play);
videos[i].onclick = function() {
// Создаем iFrame и сразу начинаем проигрывать видео, т.е. атрибут autoplay у видео в значении 1
var iframe = document.createElement("iframe");
var iframe_url = "https://www.youtube.com/embed/" + this.id + "?autoplay=1&autohide=1";
if (this.getAttribute("data-params")) iframe_url+='&'+this.getAttribute("data-params");
iframe.setAttribute("src",iframe_url);
iframe.setAttribute("frameborder",'0');
// Высота и ширина iFrame будет как у элемента-родителя
iframe.style.width = this.style.width;
iframe.style.height = this.style.height;
// Заменяем начальное изображение (постер) на iFrame
this.parentNode.replaceChild(iframe, this);
}
}
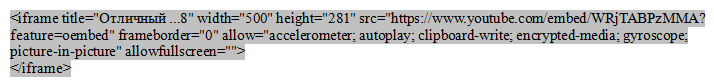
});Здесь я просто обычную вставку ссылки на Ютуб, которую WORDPRESS опознает и сразу заменяет на конструкцию:
А уже при загрузке страницы, во фронтенде, WORDPRESS, при обнаружении такой конструкции и загружает все эти файлы плеера (3Мб)…
Я заменил ссылку на youtube, на конструкцию:
<div class=’youtube’ id=’WRjTABPzMMA’ style=’width: 100%; height: 300px;’></div>
а затем, уже Javascript, сделает все остальное…
И еще, очень сильно тормозит загрузку страницы, подгрузка внешних сервисных ресурсов, как то:
- Google Tag Manager;
- Яндекс – метрика;
- Фейсбук;
- Ну еще других сервисных служб, которые любители статистики пихают на сайт…
Долго я искал включения в коде этих служб(Яндекс, Фейсбук…), перерыл все…, а потом осенило 🙂 – это-ж блин Google Tag Manager(GTM) это все вставляет…
Т.е. если мы сделаем загрузку GTM немного позже… то и все остальные ресурсы также будут загружаться позже!
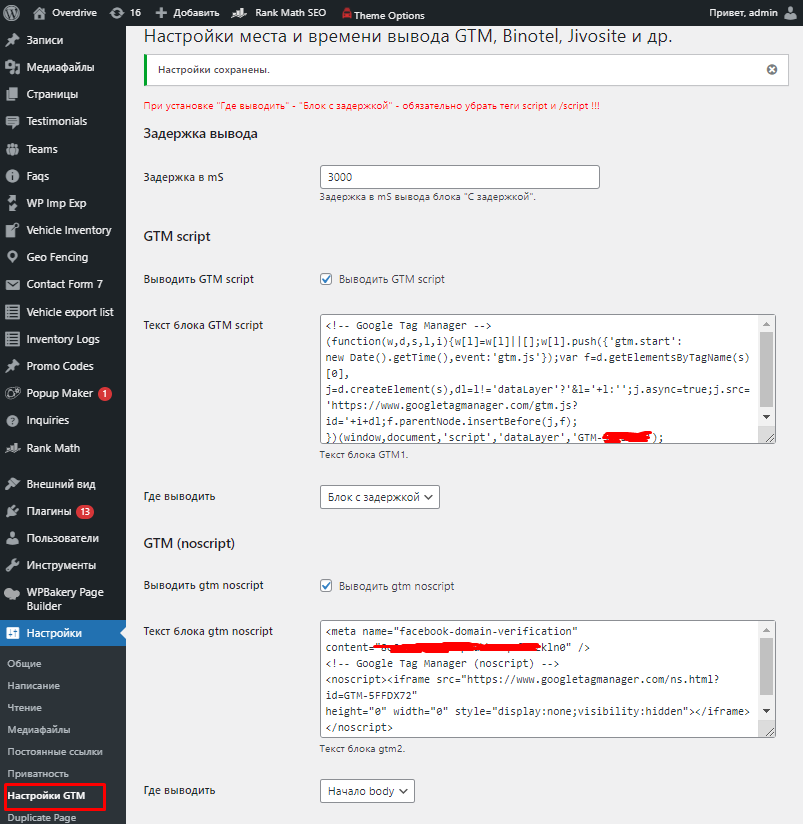
Включение GTM было обнаружено в плагине Clearfy. Там я это все дело отключил… и сделал в админке пункт меню, где можно это все дело ввести:
В данном случае, только через 3 секунды после наступления события document (ready…) , загрузится GTM, а уже потом он загрузит все остальное сервисное программное обеспечение, а в это время пользователь просто уже читает сайт… и даже не подозревает, что грузятся эти всякие шпионы 😉
function block_with_delay_echo(){
$an_gtm_options = get_option('an_gtm_options');
echo $an_gtm_options['an_gtm2_txt'];
$string =
'<script>
jQuery( document ).ready(function($) {
setTimeout(function() {
$string .= $an_gtm_options['an_gtm1_txt'];
$string .= ' }, ' . $an_gtm_options['an_delay_block'] . ' );})</script>';
echo $string;
}
add_action('wp_footer', 'block_with_delay_echo', 3000);
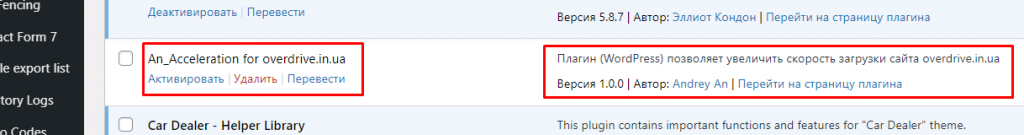
Все это я решил оформить отдельным плагином :
В принципе, такой подход позволяет просто отключить этот плагин в случае каких-то ошибок, и все вернется назад…
Заметил, что Google Page Speed Insights не нравится маленькое время кеширования некоторых типов файлов:
После консультации с техподдержкой хостера, решил и эту проблему…
Ну и вот, что мы в результате этого имеем для мобильных и десктопных разрешений на 14.08.2021:
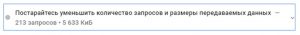
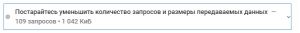
Вот еще очень важные показатели:
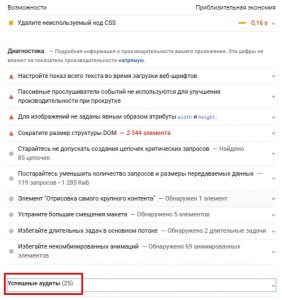
Вот что получилось после оптимизации:
Количество запросов уменьшилось в 2 раза, а количество передаваемых данных более чем в 5 раз !!!
Заказчик посчитал, что этого пока достаточно… Значит на этом пока остановимся 🙂
После оплаты все изменения были переустановлены на основной сайт – https://overdrive.in.ua/
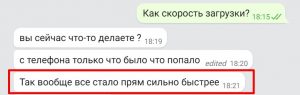
Вот неофициальный отзыв заказчика в Телеграмм:
Вот расклад по времени\деньгам:
- создаание тестового сайта на том же хостинге – test.overdrive.in.ua + 3 часа
- 9.08.2021 + 4 часа
- 10.08.2021 + 3 часа
- 11.08.2021 + 5 часов
- 12.08.2021 + 4 часов
- 13.08.2021 + 2 часа
= 21 час х 200 грн.