Latest work




Оптимизация и ускорение загрузки главной страницы собственного сайта a–web.com (WordPress) часть 1
Сегодня мы займемся оптимизацией и ускорением загрузки для мобильных устройств главной страницы собственного сайта путем уменьшения размера загружаемых элементов.
В общем на новогодних праздниках, пока заказчики отдыхают, решил ускорить собственный сайт, чтобы не терять форму и не говорили «сапожник без сапог» ☺…
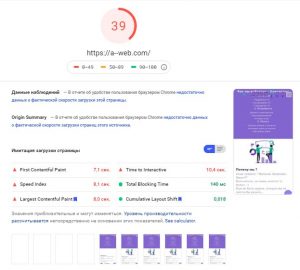
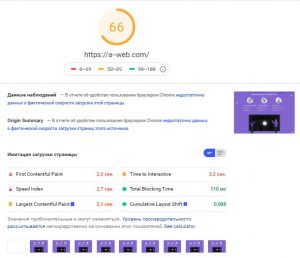
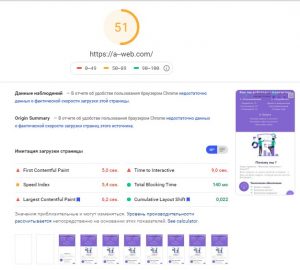
Перед началом работы зафиксируем исходные показатели. Для примерного измерения скорости загрузки сайта воспользуемся online-сервисом: Google Page Speed Insights .
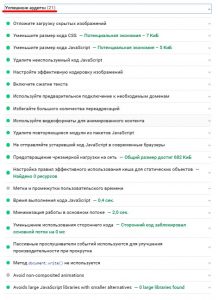
В процессе оптимизации не нужно пытаться получить максимальную цифру, т.к. ее размер может меняться в зависимости нагрузки как на тестируемый сайт так и на сайт тестера в 2-5 раз, а будем стараться переместить пункты из разделов “Оптимизация” и “Диагностика” в раздел “Успешные аудиты“. Еще, для более адекватных показаний, я пожалуй отключу верхний, основной слайдер т.к. он в процессе работы периодически подгружает дополнительные картинки и от этого сильно плавают результаты теста.
Показатель : для мобильных – 39, для компьютеров – 66.
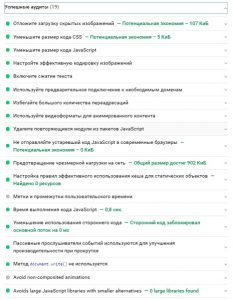
Успешные аудиты : для мобильных – 19, для компьютеров – 23.
В принципе показатели и так неплохие… но постараемся их немного улучшить…
Появилась идея – блок с портфолио, который находится где-то посредине страницы и содержит много больших картинок не загружать сразу, а только после того как посетитель начнет скролить страницу вниз.
Выделяем этот блок в отдельный PHP файл-макет section_portfolio.php.
Этот блок мы будем подгружать на страницу в это место :
<div id="portfolio-carousel" class="owl-carousel">
--- Место для загрузки блок с портфолио ---
</div>Загружать будем по AJAX при помощи JavaScript. Вот сама функция:
<script>
function show__portfolio_carousel(){
$.ajax({
url: '/wp-admin/admin-ajax.php', // сделали запрос
type: "POST", // указали метод
data: { // передаем параметры отправляемого запроса
action: 'an_show_section', // вызываем хук который обработает наш ajax запрос
param: 'show_section', // передаем параметры из кнопки
},
success: function (data) {// получаем результат в переменной data
$('#portfolio-carousel').html(data); // выводим результат в новый див
$('#portfolio-carousel').owlCarousel({
//..... тут идет инициализация самого owlCarousel…..
});
}
});
}
</script>Эту функцию будем вызывать после скрола вниз на 1000рх.
<script>
let show_portfolio_carousel = false; //эта переменная нужна, что-бы подгрузка не отрабатывала каждый раз после скрола
$(window).on('scroll', function () {
const position = $(this).scrollTop();
if (position > 1000 && !show_portfolio_carousel) {
show__portfolio_carousel();
show_portfolio_carousel = true;
}
});
</script>Ну и PHP функция, которая будет на этот AJAX-запрос выдавать из файла section_portfolio.php нужный контент:
add_action('wp_ajax_an_show_section', 'an_show_section');
add_action('wp_ajax_nopriv_an_show_section', 'an_show_section');
function an_show_section() {
include 'section_portfolio.php';
die;
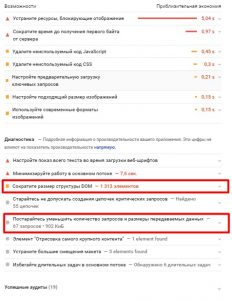
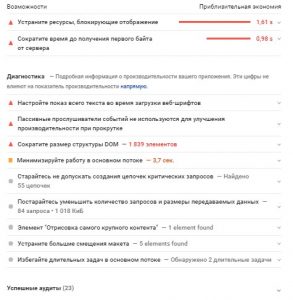
}Вот сравнительная таблица результатов оптимизации загрузки для мобильных:
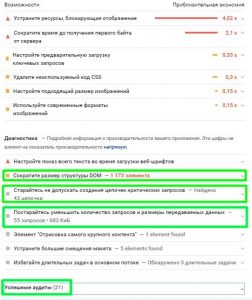
В результате это й операции мы получили:
– изображение на экране (1-й слайд) появляется на 3-ей секунде, против 5-й до оптимизации;
– размер структуры DOM уменьшился с 1313 до 1174 элементов;
– количество запросов и размеры передаваемых данных было 67 запросов и 902 КиБ, стало 55 запросов и 682 КиБ;
– цепочек критических запросов было 55, стало 43;
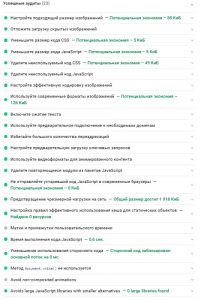
– успешные аудиты, было 19, стало 21;
Так можно подгружать любую секцию страницы. Но нужно учитывать, что контент, который будет подгружаться таким образом не войдет в поисковую выдачу поисковых серверов Google и Yandex, следовательно так можно загружать только неважные для СЕО блоки.
В следующем кейсе по оптимизации загрузки, продолжим перемещать пункты из разделов “Оптимизация” и “Диагностика” в раздел “Успешные аудиты“… ☺