Последние работы





????????? ??????? ??????????? ???????
??????????? ???????.
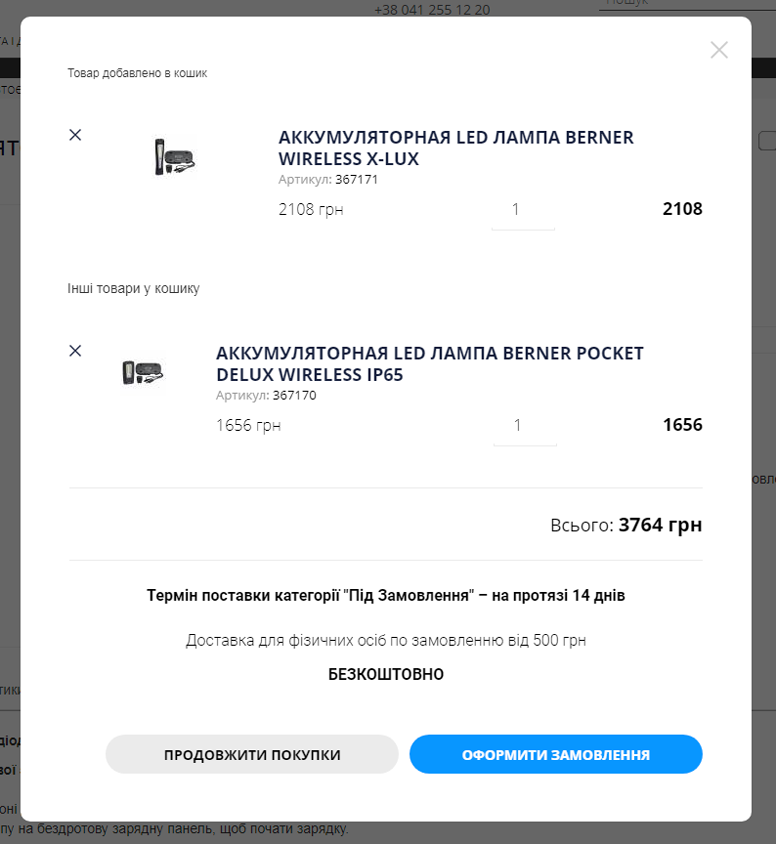
? ????? ? ?????????? ?????? ????? ????? ???????? ????????????? ? ????????? ???????? ???? ??????????? ???????.
????????? ?????????? ?????? ? ???????.

?????????? ???? ???????? ????? ? ?????? ?? ?????????? ?????? ???????? ?????? «+» ? «-«.
??? ?????????? ??????? ???????? «+» ? «-» ???????? ????????…
?????? ????? «-«, ?? ???????????, ?????? ?? ?????????? ? ??????. ????? ??????? ??? ????? «+» ? «-» ?????????? CSS.
????????????? ???????? ???????? JS ??? ??? ????????? ??????? ?? ??????. ??? ??? ??????? ???? ???? JS ???? ??? ????????? ? ????… ?? ??? ??? ???? ? ??????, ?????? ??? ?? ???????…
??? ????????? ??? ??? ????? ??????:
<pre><code>
<style>
.number-plus {width:20px; line-height: 0.5; display: inline-block;}
.number-plus::before {content: "";width: 1px; display: block;
position: absolute; transform: rotate(-90deg); background: #777;
height: 14px; top: -2px; left: 8px;}
.number-plus::after {content: ""; width: 1px; display: block;
position: absolute; transform: rotate(0deg); background: #999;
height: 14px; top: -2px; left: 8px;}
.number-minus {width:20px; line-height: 0.5; display: inline-block;}
.number-minus::before {content: ""; width: 1px; display: block;
position: absolute; transform: rotate(-90deg); background: #777;
height: 14px; top: -2px; left: 10px;}
</style>
<span class="number-minus"> </span>
<input class="input-type2 cart-site-amount" type="number" name="amount"... " min="1" max="99" ... />
<span class="number-plus"> </span>
<script>
$('.number-plus').on('click', function(){
var $input = $(this).parent().find('input');
$input.val(parseInt($input.val()) + 1);
$input.change();
return false;
})
$('.number-minus').on('click', function(){
var $input = $(this).parent().find('input');
var count = parseInt($input.val()) - 1;
count = count < 1 ? 1 : count;
$input.val(count);
$input.change();
return false;
})
</script>
</code></pre>
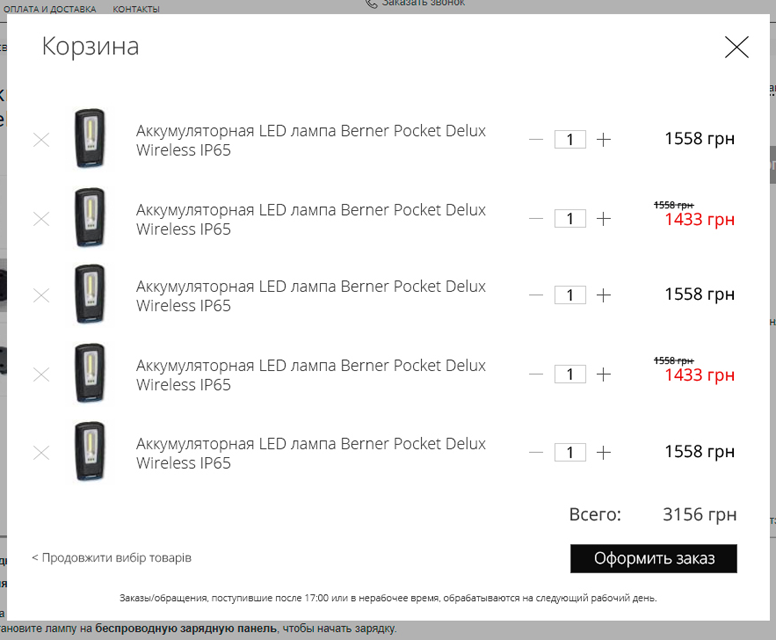
?????, ? ???????? ?????? ???????? ??????? ??? ?????????? ??????????:
- ?????? ? ??????? ??? ????;
- ???????? ??? ? ???? ?????;
- ??? ????? ???????? ? ??????? ?????? «????????», ????????? ??????? ??????????? ? ??????? ? ???-??? 1;
- ???? ?????? ???????? ???, ??????? ??????? ??????? «??????? ?? ??????»;
- ??? ???????? ???????? ? ????, ????? ????????? enter ??? ?????? ????????. ?????? ???? ???????, ????? ????? ? ??????? ??????????.
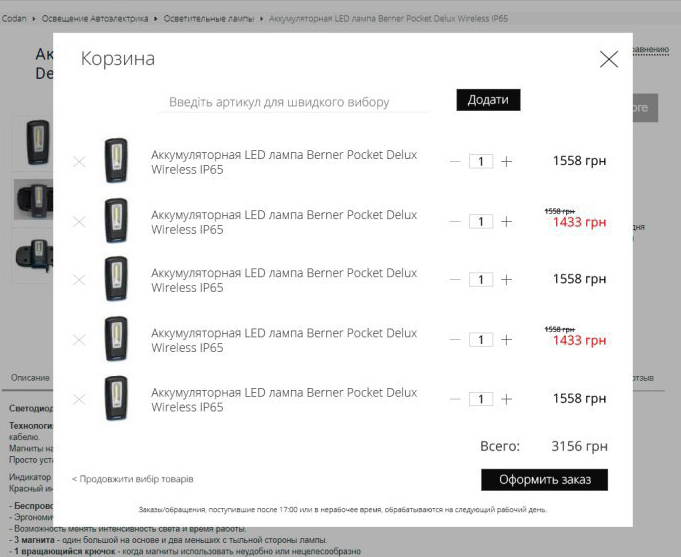
??????? ??????:
???????? ???? ??? ?????? ?????? ?? ????????, ??????.
?? ??????? ?? ?????? ?????? ajax-?????? ? ???-??? ? ???????? ??????????? product_id.
????? ???????? ??????? add_to_cart(product_id), ????? ?? ????????? ?? ????…
???? ??????? ???????? ?? ??????? — ?? 3 ??????? ????????? ??????????????? ?????????.
<pre><code>
<!-- ???? ????? ???????? -->
<input class="input-type4" id="cart-product-search" type="text" name="cart-search-text" autocomplete="off">
<!-- ?????? ????????: -->
<div class="btn_black_new cart-search-text-add">????????</div>
</code></pre>
<script>
$('.cart-search-text-add').on('click', function(){search_for_add_cart($(this)) });
$('#cart-product-search').keydown(function(e) {
search_text = $('#cart-product-search').val();
if(e.keyCode === 13 && search_text.length > 0) { // ?? ??????? ?? Enter
search_for_add_cart($('.cart-search-text-add'));
}
});
function search_for_add_cart(btn_s){
s_artikul = $('#cart-product-search').val();
var button = btn_s; // $(this);
$.ajax({
url: 'index.php?route=checkout/cart/search_for_add',
type: 'post',
data: {artikul:s_artikul},
dataType: 'json',
..........
success: function(json) {
if (json['success']) {
product_id = json['product_id'];
$('#popup-cart').modal('hide');
add_to_cart(product_id);
}else{
$('#cart-product-search').val('?? ???????!!!');
setTimeout(function() {
$('#cart-product-search').val(''); //??????? ????
$('#cart-product-search').blur(); //??????? ????? ? ????
}, 3000);
}
}
})
</script>
</code></pre>